當你開(kāi)始動手做一個網站時,首先就會面(miàn)臨一個問題:在網站上使用哪種(zhǒng)顔色?一般而言,訪問者們進(jìn)入網站時第一時間就會注意到網站的配色,這(zhè)也是爲什麼(me)網站配色是整個
成(chéng)都(dōu)網站設計的基本組成(chéng)部分之一。
色彩不僅影響網站的外觀和風格,還(hái)在網站表現力上扮演著(zhe)重要的角色。換句話說,你在網站上應用的顔色一定程度上決定著(zhe)顧客的訪問時間、顧客回頭率、點擊率、業務銷售等。記住:在網站上,色彩的應用絕不僅僅是爲了美觀,讓大家看上去舒服,更重要的是它的功能(néng)性。因此,在你自己動手做網站時,你要好(hǎo)好(hǎo)考慮這(zhè)一點。
生活中,我們中的一些人甚至不能(néng)很好(hǎo)的搭配上衣和褲子的顔色,那麼(me)面(miàn)對(duì)打造一個成(chéng)功專業網站時,如何選擇完美的色彩組合就成(chéng)爲一個難題了。這(zhè)時,我們就要請色彩理論"出山"了。色彩理論是藝術設計中一個很重要的概念,在光學(xué)中爲人們所廣泛熟知。一般而言,色彩理論給圖像處理員提供了創造完美色彩組合的工具,目前專業的網頁設計師也依靠它完成(chéng)色彩搭配設計的工作。不過(guò)現在,你也同樣(yàng)可以!下面(miàn)是小飛整理的在網站中使用色彩理論前需要了解的一些事(shì)項:
色彩理論
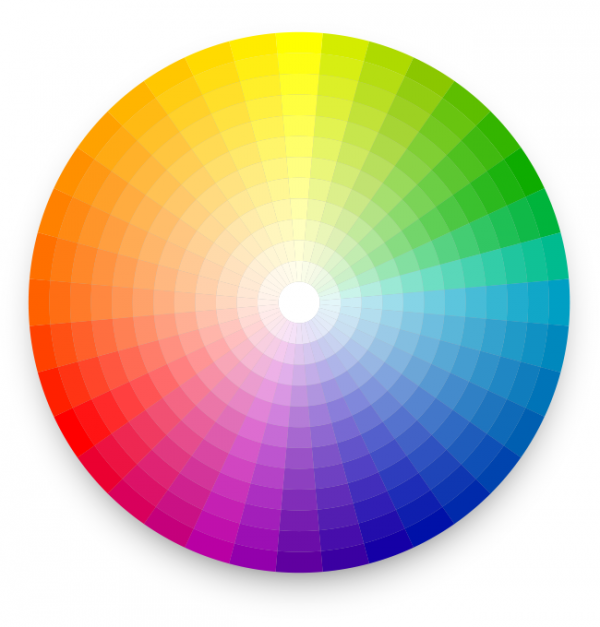
色彩理論的核心是色輪,小飛相信很多人之前可能(néng)已經(jīng)見過(guò)(如下圖所示)。
色輪是各種(zhǒng)顔色及相關顔色的組合圖示,所有的顔色都(dōu)可以在色輪中呈現。色輪中包含3個原色:紅色、藍色和黃色。把原色混合在一起(qǐ),你就能(néng)得到二次色:橙色、綠色和紫色。在一般具有12個顔色的色輪中,混合原色和二次色,你就會得到6個三次色: 黃綠色,綠藍色,藍紫色,紫紅色,橙紅色, 橙黃色。常見的色輪除了12色的,還(hái)有24色的,24色色輪的顔色分類更加詳細複雜。
暖色VS冷色
色輪分爲兩(liǎng)大類别:暖色,主要圍繞黃色、橙色和紅色(包括大多數棕色色調);冷色,主要圍繞藍色、綠色和紫色(包括大部分灰色色調)。選擇暖色或冷色調沒(méi)有對(duì)錯之分,如何選擇基于你想要達到什麼(me)樣(yàng)的效果。因爲顔色群體總是和一定的情感聯系在一起(qǐ)的,暖色能(néng)夠鼓舞人心,展現活力,舉個栗子來說,在2009年經(jīng)濟狀況不好(hǎo)時, 黃色成(chéng)爲網頁設計中非常流行的色彩,因爲很多公司希望顧客在他們的網站上感受到陽光、舒适和希望。而冷色常會使人感到安靜,有鎮定人心的效果,比如很多銀行都(dōu)會用到藍色,以呈現出一個冷靜、專業的公司形象。
在網站上是使用暖色?還(hái)是冷色?這(zhè)取決于你的品牌身份以及你想要在網站上營造什麼(me)樣(yàng)的氛圍。當然,將(jiāng)冷暖色組合在一起(qǐ)用也是可以的。如果你有這(zhè)個想法的話,可以參考下面(miàn)幾條建議:
常見色彩搭配方法
成(chéng)功的色彩組合總是遵循一定的搭配準則,這(zhè)些準則大部分都(dōu)與顔色在色輪中的位置有關系。比如:
對(duì)比色搭配: 使用對(duì)比強烈的顔色,不同的顔色在色輪上相隔至少兩(liǎng)格。使用對(duì)比色可以用來吸引注意力或者將(jiāng)某顔色分離,在網站中最适用于"行爲引導"按鈕。
互補色搭配:這(zhè)種(zhǒng)方法利用色輪上位置相對(duì)的兩(liǎng)種(zhǒng)顔色,就像紅色和綠色,或者黃色和紫色。當兩(liǎng)個互補色并列開(kāi)來,他們會將(jiāng)對(duì)方代表的情感推向(xiàng)極端,紅色放在綠色旁邊,會顯得更加“刺激、激進(jìn)、有力量”,綠色也會顯得更加舒适。在網站中使用對(duì)比色,會讓設計顯得更加活潑。 要用好(hǎo)互補色,最好(hǎo)的辦法就是:改變明度、降低純度,看起(qǐ)來會柔和許多 。但是,要想配色顯得很完整,可以在對(duì)比色上添加中性色。中性色在一個标準的色輪上是找不到的,如米色,淺棕色,淺灰色,黑色和白色。
類比色搭配:在這(zhè)種(zhǒng)搭配方法中,你可以使用三個相鄰的顔色組合在一起(qǐ),如橙色、黃橙色和黃色,或者紫色、紫藍色和藍色。任何色輪上相鄰的3個顔色(即類比色)會産生一種(zhǒng)令人愉悅、低對(duì)比度的和諧美感,這(zhè)是因爲他們的顔色很相近。
三色系搭配:準備好(hǎo)使用幾何知識了嗎?三色系搭配方案使用色輪中三個顔色,其距離彼此相等,形成(chéng)完美的等邊三角形。組合顔色可以是:黃綠色、橙紅色和紫藍色,或者是黃橙色、紫紅色和藍綠色。三色系是最安全的配色方案,色輪上的三種(zhǒng)顔色能(néng)夠确保視覺平衡。大多數設計師認爲三色系是最好(hǎo)的配色方案,但還(hái)得具體情況具體分析。使用三色系搭配方案對(duì)于用戶範圍很廣的網站是非常好(hǎo)的選擇,比如醫療網站,略帶愉悅感的同時不顯乏味。不過(guò)對(duì)于一些需要強烈風格的時尚或音樂網站,由于缺少強烈的對(duì)比色,缺乏激進(jìn)的情感,三色系配色方案就不太适用了。
分散互補色搭配: 尋找三種(zhǒng)顔色,其中兩(liǎng)種(zhǒng)互相類似,另一種(zhǒng)與它們形成(chéng)對(duì)比,這(zhè)就是分散互補色搭配。分散互補色搭配是初學(xué)者很好(hǎo)的選擇,怎麼(me)搭都(dōu)很好(hǎo)看。如下圖, 紅、深藍與淺藍搭配,完美突出對(duì)比感,畫面(miàn)又不失和諧。
矩形互補色搭配:使用兩(liǎng)組互補色,這(zhè)兩(liǎng)組互補色在色輪上可以形成(chéng)一個矩形。例如,你可以組合黃橙色、黃綠色、藍紫色和紫紅色,這(zhè)個色彩就會很豐富。但如果你不希望網站上看上去顔色太多、太亂,你可以選擇一種(zhǒng)顔色作爲基本色,對(duì)其餘顔色做一些細微差别。想要用好(hǎo)矩形互補色是有一定難度的,注意在選擇顔色時應盡量平衡冷暖色調。
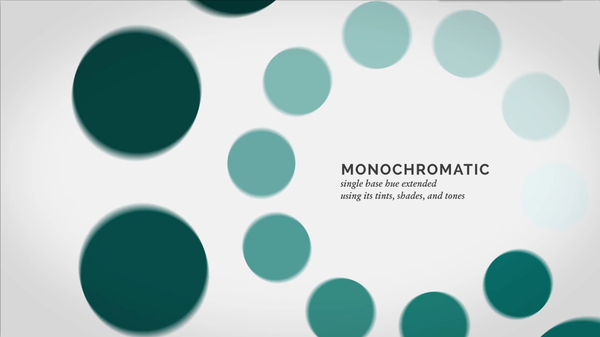
單色搭配:顧名思義,這(zhè)種(zhǒng)方案使用相同顔色的不同色調來搭配組合。一種(zhǒng)色相一般由暗、中、明三種(zhǒng)色調組成(chéng)。單色搭配可以同時使用這(zhè)三種(zhǒng)色調,形成(chéng)明暗的層次,也可以隻關注使用明色調或暗色調。單色搭配有清晰的視覺效果,還(hái)能(néng)讓人感覺到極簡主義的風格。
在這(zhè)小飛已經(jīng)帶你了解了不少配色方案以及它們可以實現的效果。是時候將(jiāng)理論應用于實踐了!